The Grid
Placing components and routing traces is a cross between a puzzle and a fine art form. It's also relaxing and absorbing. Prepare to lose hours to the simple joy of tweaking your design.
A crucial tool in this process is the Grid. No, not the one from the Movie. The Grid in Eagle helps you design with pinpoint accuracy. It will help keep your traces the right distance apart. It will let you to line up components with excruciating accuracy. And it will help you measure pads and placements.
Displaying The Grid
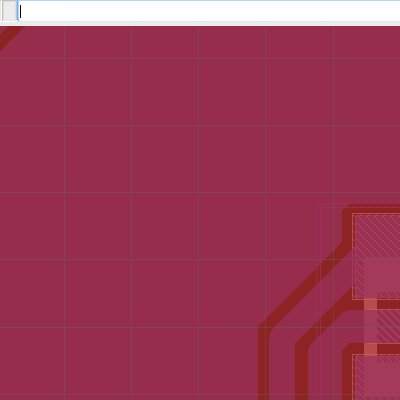
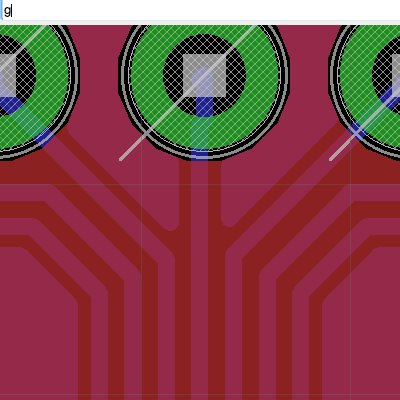
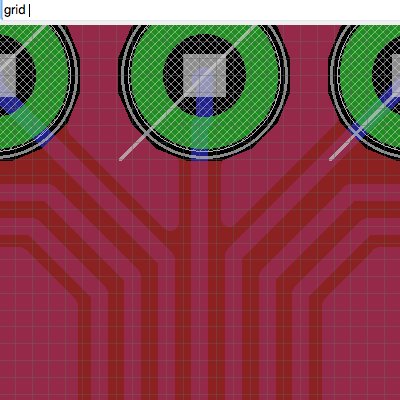
You can display the Grid via the command bar. Type: grid on, and press enter.

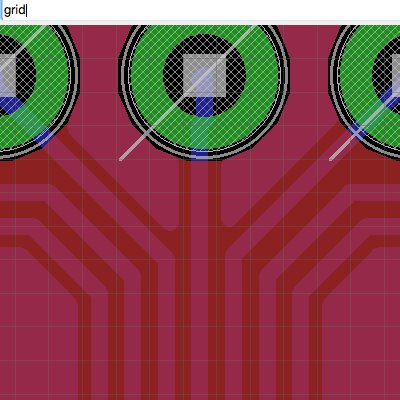
To change the pitch of the grid, type: grid followed by the type of units (mm, inch, mil) and a number. For example might want:
grid inch 0.1for laying out headers and spacing componentsgrid mil 16for power tracesgrid mil 8for data tracesgrid mil 1for super pedantic tweakinggrid mm 1for pads, buttons and layout

Mil vs Mm
In the land of PCB design, you'll not get far before you come across Mil. Mil is a unit of measurement. Mil is not short for millimeters. Mil means "milliinches" or "thousandths of an inch". The name is interchangeable with "thou", but Eagle has no idea what "thou" are.
When designing your circuit you'll find yourself using mil often. We measure trace widths in mil, and headers are spaced at 100mil or 0.1inch.
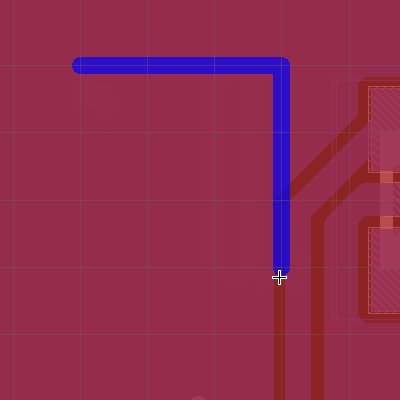
Snapping To The Grid
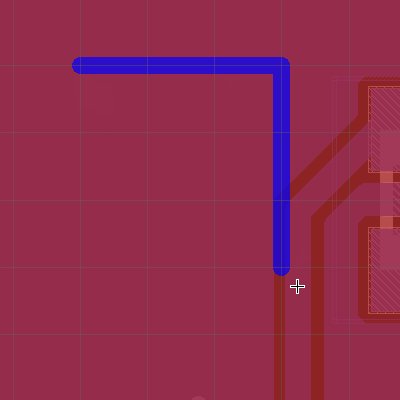
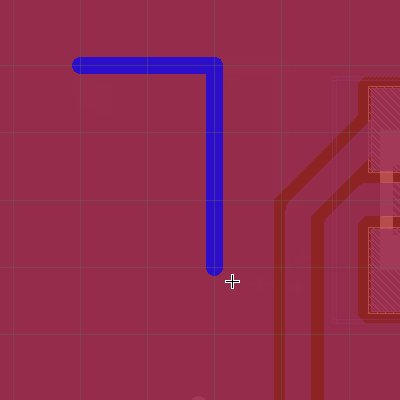
When you draw a route, a wire, a polygon or move a part Eagle will snap it to the grid. There are actually two grids at any one time. The main grid is the one you set with grid mil 8. There is also an alternate grid, which you can use for finer spacing.
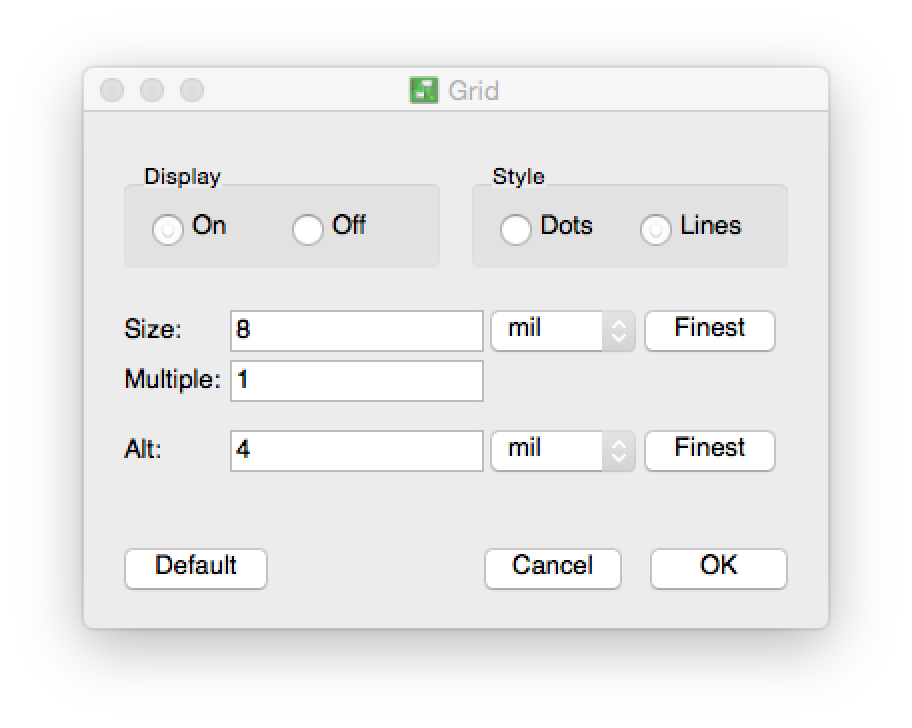
To set the alternate grid type grid alt mil 4 into the command-bar. You can also type just grid to see the grid options.

To snap to the alternate grid, hold down the alt key. This can be useful when you're lining up routes with pads or trying to squeeze a route between them.

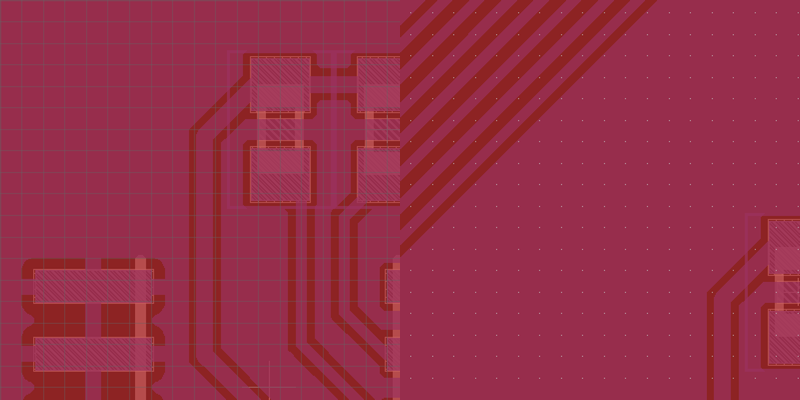
Grid Lines
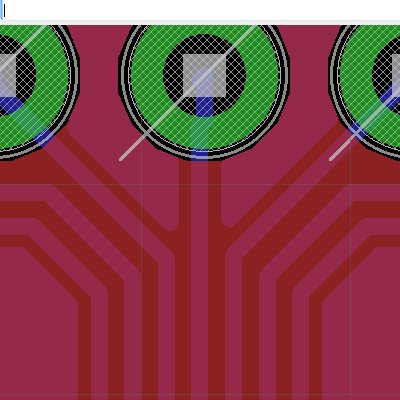
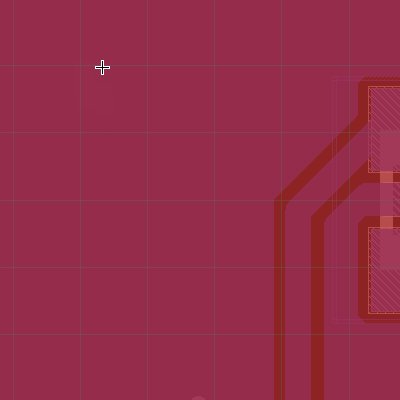
Grid lines are great for visually measuring things, but get noisy very quickly at small grid sizes. You can change the grid to dots by typing grid dots.

You can also change how often lines appear. If you want a fine 4mil grid with lines every 16 mil, for example, you can type: grid mil 4 4. That's a 4mil grid, with lines every 4 sets of 4.